Heroku ile .Net Core Uygulaması Yayınlamak
Merhaba ,
Yakın çevrem bilir kaçmak istediğim bir sorun varsa kendimi işe adarım. Yine böyle kendimi adadığım bir dönemde ne yazsam ne yazsam diye düşünürken ne zamandır heroku’yu kullanmadığımı farkettim. Profesyonel yaşamım gereği asıl uzmanlık alanım .net teknolojileri olduğu için heroku ile .net core’u nasıl birleştirebilirim diye düşünürken son zamanlarda containerized uygulamalarla haşır neşir olduğum için herokuya docker ile .net core uygulaması deploy etmeyi denedim ve başarılı oldu.
Heroku’yu bilmeyenler için kısaca ,
Uygulamalarımızı kolayca yayınlayabileceğimiz bir cloud platformu aynı zamanda bir sürü programlama diline doğrudan destek veriyor. (bkz. heroku.com) Bu platform ile tanışıklığım bir kaç yıl öncesinde Ruby on Rails ile geliştirdiğim bir proje için ücretsiz , kullanıcı dostu bir staging ortamı aramama dayanıyor.
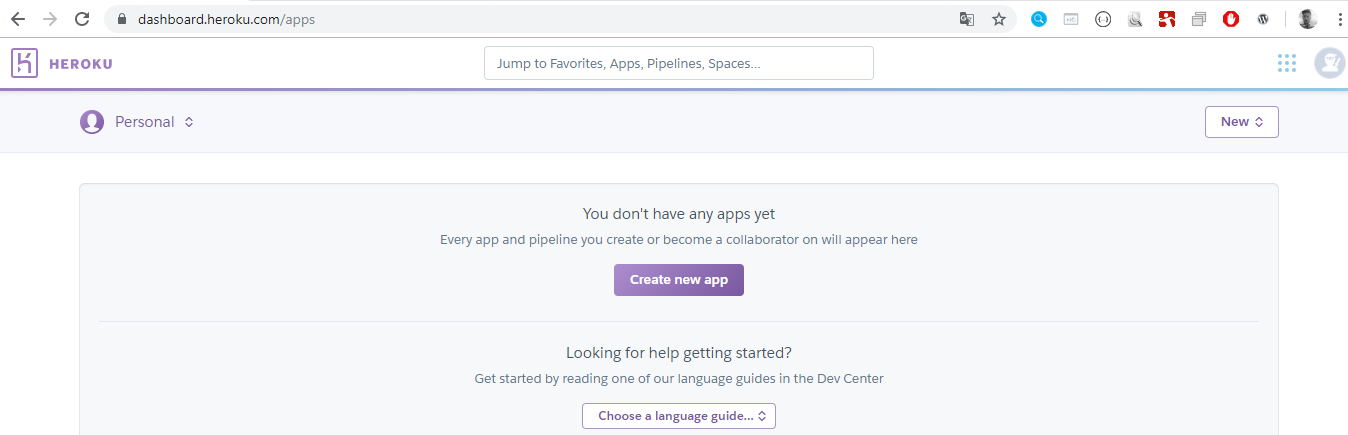
Ücresiz olarak bir hesap oluşturduktan sonra https://dashboard.heroku.com adresine gidiyoruz.
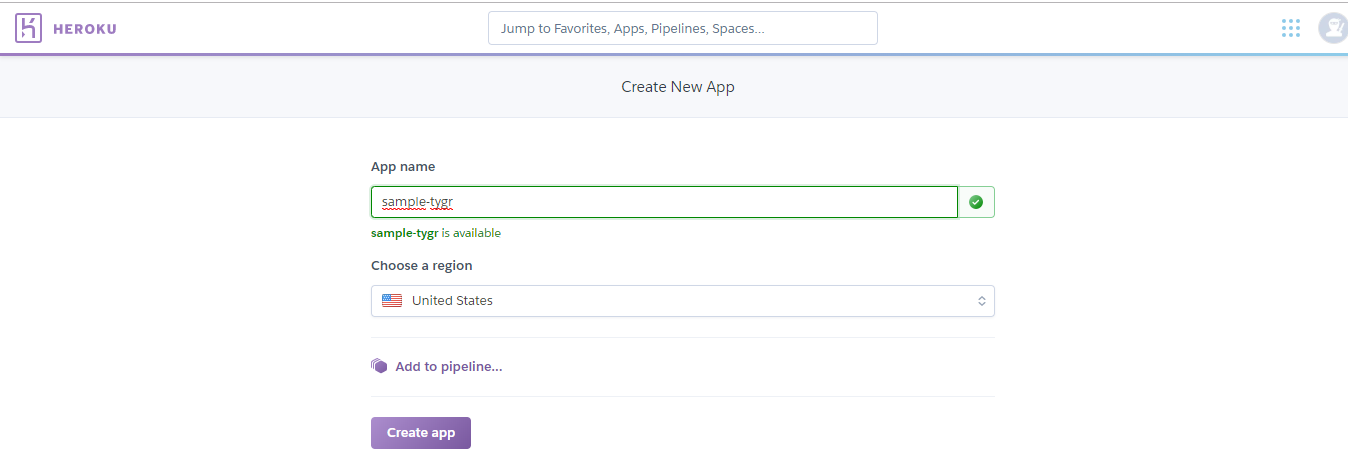
Sağ üstteki New butonunu kullanarak yeni bir App oluşturuyoruz.
Sonrasında daha önce docker desteği eklediğimiz projemizi github repomuza push ediyoruz. (Heroku üzerine deploy etmek için CircleCI tool’unu kullanacağız bu tool’un github , bitbucket gibi servislere entegrasyonu mevcut. Proje olarak da boş .net core web api projesini kullandım)
Default dockerfile içeriği’ni biraz değiştiriyoruz. EntryPoint olarak verilen dotnet komutu heroku tarafından tanınmıyor ve deployment sürecini bozuyor. Ayrıca ASPNETCORE_URLS environment değişkenini de docker file içinde set etmemiz gerekiyor.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
FROM microsoft/dotnet:2.2-sdk AS build-env WORKDIR /app EXPOSE 80 COPY *.csproj ./ RUN dotnet restore COPY . ./ RUN dotnet publish -c Release -o out FROM microsoft/dotnet:2.2-aspnetcore-runtime WORKDIR /app COPY --from=build-env /app/out . CMD ASPNETCORE_URLS=http://*:$PORT dotnet SampleHeroku.dll |
Kodumuzu github’a push ettikten sonra CircleCI’a gidiyoruz. Adından anlaşılacağı gibi bu bir Continuous Integration tool’u ve github repolarımızı build etmemize yarıyor. Bu hizmetin çalışabilmesi için .circleci isminde bir klasör yaratıp bunun içerisine CircleCI konfigürasyon dosyası oluşturmalıyız.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
version: 2 jobs: build: machine: true steps: - checkout # build image - run: | docker info docker build -t sampleheroku -f Dockerfile . # deploy the image - run: | docker login --username=$HEROKU_USERNAME --password=$HEROKU_API_KEY registry.heroku.com docker tag sampleheroku registry.heroku.com/$HEROKU_APP_NAME/web docker push registry.heroku.com/$HEROKU_APP_NAME/web curl https://cli-assets.heroku.com/install.sh | sh heroku container:release web -a $HEROKU_APP_NAME |
Açılan sayfada GitHub hesabımızla ile giriş yapıyoruz.
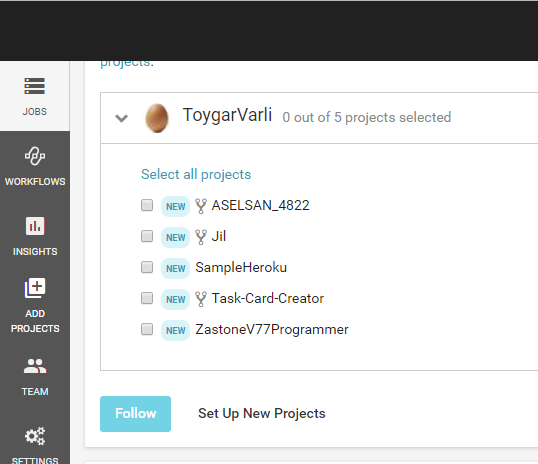
Sonrasında ise sol taraftaki menüden ‘Add Project’ butonuna tıklıyoruz.
İlgili reponun satırında yer alan Set Up project butonu ile devam ediyoruz.
Konfigürasyon değiştirmeden ‘Start Building’ butonu ile build işlemini başlatıyoruz. Fail olacaktır endişe etmeyin.
Şimdide circleci’ın herokuya bağlanabilmesi için bazı tokenlar eklemiz gerekli bunun için sol menüden building sekmesine giriyoruz ve fail olan ilk buildimizi açıyoruz açılan sayfadaki sağ üstte bulunan çark işaretine (project settings) basıyoruz. Açılan sayfadaki build settings altındaki environment variable linkine tıklıyoruz.
Burada eklememiz gereken 3 adet variable bulunuyor.
1.si HEROKU_USERNAME değişkeni. Bu değişkene değer olarak heroku kullanıcı adımızı yazıyoruz. (ayrı bir kullanıcı adı belirtmediysek mail adresimiz)
2.si HEROKU_APP_NAME bu değişenede heroku üzerinde oluşturduğumuz uygulamanın adını yazıyoruz.
3.sü HEROKU_API_KEY bu değişkende de heroku api keyini girmemiz gerek bu keye https://dashboard.heroku.com/account linkinden erişebiliriz. (sayfanın alt taraflarında API Key olarak bulunuyor Reveal butonu ile görünür hale getirilebilir.)
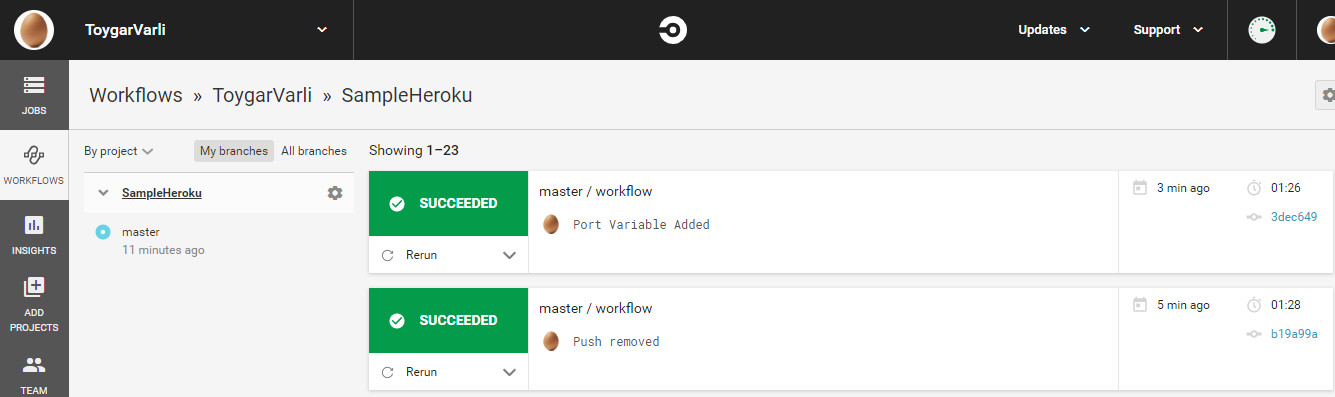
Şimdi tekrar build edebiliriz. Build etmek için sol menüden builds sekmesine gidip son fail olan builde tıklayıp sağ üste bulunan Rerun workflow butonuna basıyoruz ve build işlemimiz tekrar başlıyor.
Build işlemimiz başarılı olduysa https://sample-tygr.herokuapp.com/ adresine api/values requesti atabiliriz.
Böylece .net core uygulamamızı ücretsiz olarak host edebileceğimiz , ayrıca repomuzda yaptığımız değişiklikleri otomatik olarak build edip deploy eden CI hattımızla birlikte bir ortamımız oluşmuş oldu. Umarım yararlı bir yazı olmuştur.