Consul.io ile Servis Kontrolü
Bir önceki yazımda consul.io kullanarak micro-service’lerimiz için bir konfigürasyon sunucusunu nasıl çalıştıracağımızı ve uygulamalarımız içinden bu konfigürasyonlara nasıl erişeceğimizi anlatmaya çalışmıştım.
Bu yazımda ise consul.io kullanarak bir servisin ayakta olup olmadığının (health-check) kontrolünü nasıl yapacağımızı anlatacağım.
Consul’e bir servisimizi ekleyerek belli aralıklarla kontrol edilmesini sağlayabiliriz. Ama ekleme sürecini de otomatize etmemiz gerekir. Uygulamamız ayağa kalktığında consul sunucusuna gidip ben x uygulamayım , beni belli aralıklarla kontrole gel diyebilir. Bunun için bir .net core web api projesi yaratalım. Sonrasında consul için gerekli olan nuget paketini kuralım.
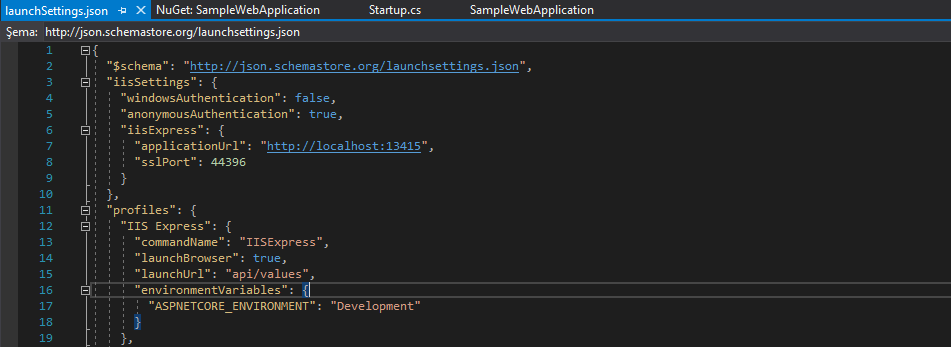
Uygulamamızın launchsettings dosyasını açarak hangi portu dinlediğini kontrol edelim. (Production ortamında IIS ve ya docker için vereceğiniz port numarası geçerli olacaktır. Şu an development ortamında olduğumuz için visual studio tarafından atanan portu kullanarak testlerimizi yapacağız.)
Sonrasında web api projemizin startup.cs dosyasında configure fonksiyonuna service register ve service check register işlemlerini ekleyelim.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { ConsulClient c = new ConsulClient(); c.Agent.ServiceRegister(new AgentServiceRegistration { Address = "http://localhost:13415", ID ="sample-web-app", Name = "sample-web-app", Port = 13415, Check = new AgentServiceCheck { HTTP = $"http://localhost:13415/health", Timeout = TimeSpan.FromSeconds(3), Interval = TimeSpan.FromSeconds(10) } }); if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseHsts(); } app.UseHttpsRedirection(); app.UseMvc(); } |
AgentServiceRegistration -> Yeni bir servisi consul sunucusuna kayıt etmek için kullanılır. Consul aynı zamanda service discovery işlemlerini de desteklediği için ilerleyen dönemlerde bu amaçla da kullanacağız.
AgentServiceCheck-> HealthCheck kaydını consul sunucusuna bildirir.
Bu kısımdaki HTTP parametresi consul’un hangi adresi kullanarak healt check yapacağını belirtiyor. Yani ilgili controller içerisinde bu fonksiyonun yer alması gerekiyor.
Ben values controller içerisinde aşağıdaki gibi fonksiyon ekledim.
|
1 2 3 4 5 6 |
[HttpGet] [Route("/health")] public string Health() { return "I'm Okay"; } |
Uygulamamızı çalıştırıyoruz.
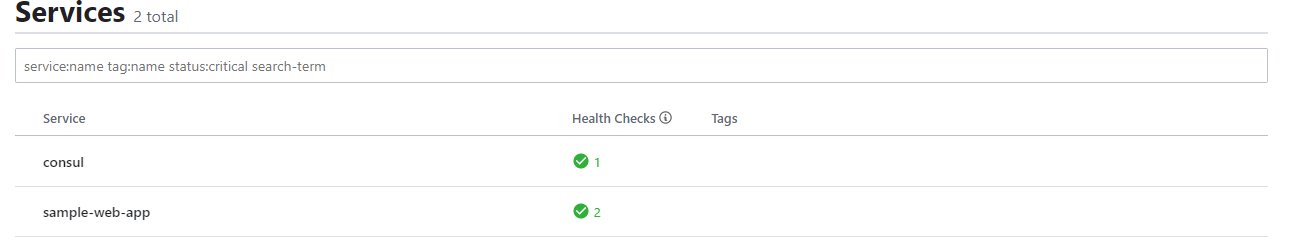
Uygulamamız çalıştıktan sonra localhost:8500 (consul server için ui ) adresine gittiğimizde uygulamamızın kayıt edildiğini ve check işleminin başarıyla gerçekleştiğini görmeliyiz.
sample-web-app linkinin üstüne tıklayarak bir alt kırılıma geçelim.
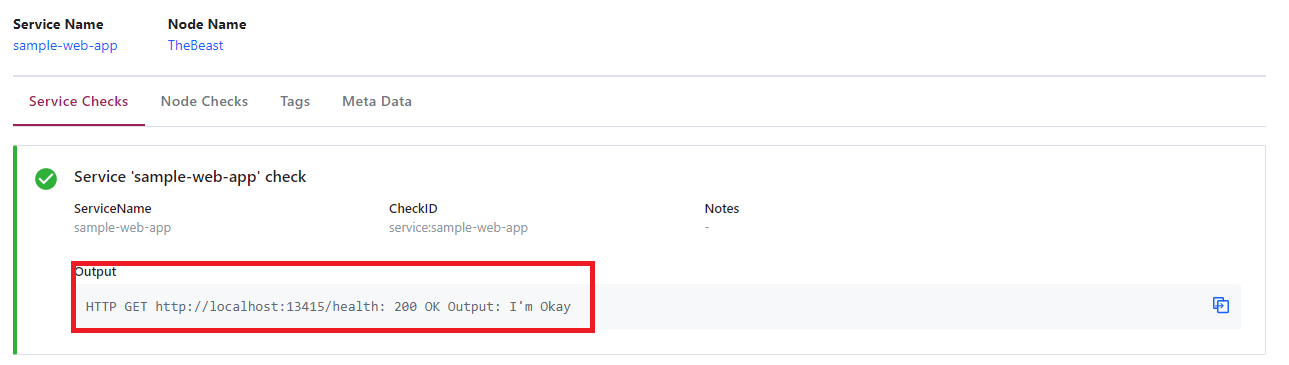
burada da tekrar sample-web-app’a tıklayarak health check kırılımına geçelim.
Kırmızı ile işaretlediğim yerde gördüğünüz üzere ‘I’m Okay’ çıktısını alabiliyoruz.
Şimdi visual studio üzerinden uygulamamızı pause durumuna alalım. Uygulamamız bu durumda gelen requestlere cevap veremeyecek ve consul bu servisin çalışmadığını düşünecektir. Pause yaptıktan sonra consul ana ekranına dönelim.
Gördüğünüz gibi health-check failed durumuna geçti.
Consul ile servislerimizin health-check işlemini nasıl otomatize edebileceğimizi anlatmaya çalıştım bu yazımda. Bir sonraki yazımda ise service discovery özelliğini kullanmaya değinmeye çalışacağım.