InfluxDB & Kapacitor & Chronograf Kullanarak DeadMan Bildirimleri Oluşturmak
Arkadaşlar merhaba ,
InfluxDB kullanmaktan çok zevk aldığım timeseries veritabanlarından birisi.
Özellikle sistem izleme metric oluşturma gibi konularda oldukça güçlü ve hızlı bir çözüm.
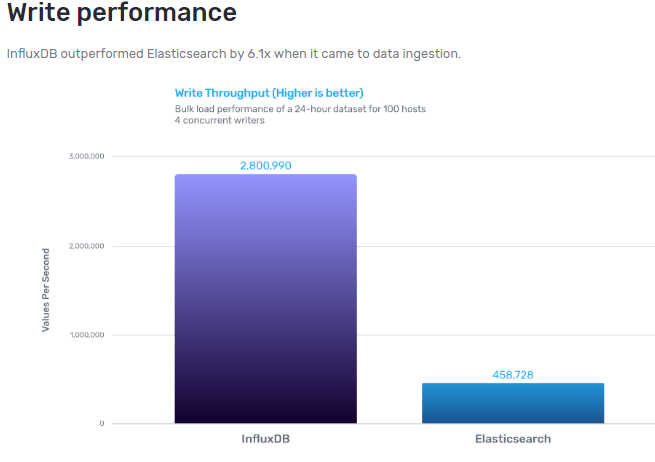
Şu linkten influxDB ve ElasticSearch arasındaki benchmarklara göz atabilirsiniz.
Benchmark sonuçları aşağıda görebileceğiniz şekilde influxDB’nin ezici üstünlüğünü gözler önüne seriyor.
Bu yazımızda işleyeceğimiz konu DeadMan bildirimleri. Deadman bildirimi x kaynağından y süresince veri gelmemiş ise burada bir sorun vardır logic’i üzerine kurulu bildirimlerdir. Bu bildirimler bize bir cluster’ı yönetme konusunda ya da IoT dünyasında donanımlarımızın durumlarını kontrol etme konusunda yardımcı olabilir.
Kapacitor nedir ?
Kapacitor influxDB ekosisteminde yer alan bir time-series data analizörüdür. Akan data üzerinde analizler yapmamıza yardımcı oluyor kısacası.
Chronograf nedir ?
Chronograf influxDB ve kapacitor tarafından oluşturulan çıktıları takip ve konfigüre edebileceğimiz bir yönetim arayüzüdür.
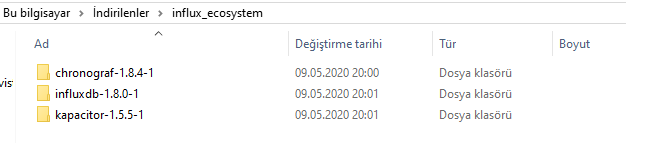
Şu linkten kapacitor , influxdb ve chronograf’ı indirelim ve arşivlerden çıkaralım.
Klasör yapımız aşağıdaki gibi olacaktır. (Komutları verirken bu klasör yapısı ile veriyor olacağım.)
Şimdi ihtiyac duyduğumuz servisleri çalıştıralım.
|
1 |
influx_ecosystem\influxdb-1.8.0-1>influxd |
|
1 |
influx_ecosystem\chronograf-1.8.4-1>chornograf |
|
1 |
influx_ecosystem\kapacitor-1.5.5-1>kapacitord |
Kapacitor uygulaması ayağa kalktığı zaman influxDB üzerinde otomatik olarak subscriptionlar oluşturuyor. Ve gelen dataları takip etmeye başlıyor.
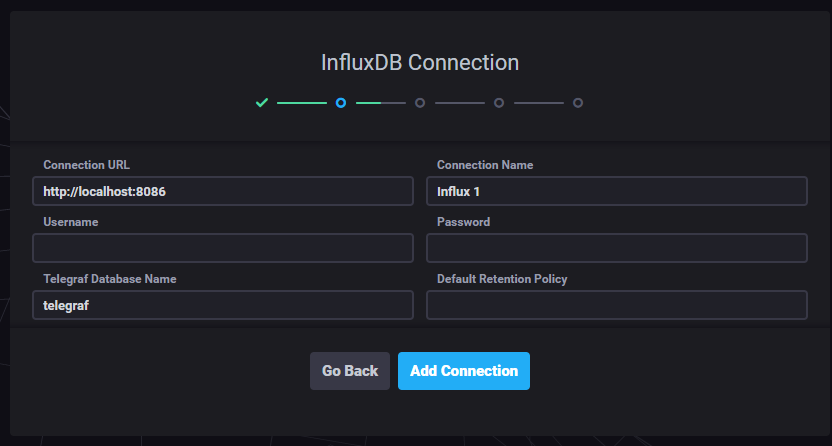
Favori browserımızı kullanarak localhost:8888 adresine gidiyoruz. Ve Chronograf’ın first run ekranı bizi karşılıyor.
Burada özel bir ayar yapmamız gerekmiyor. Enter Enter Yes Enter , Next Next Okey yöntemi ile chronografın konfigürasyonunu tamamlıyoruz.
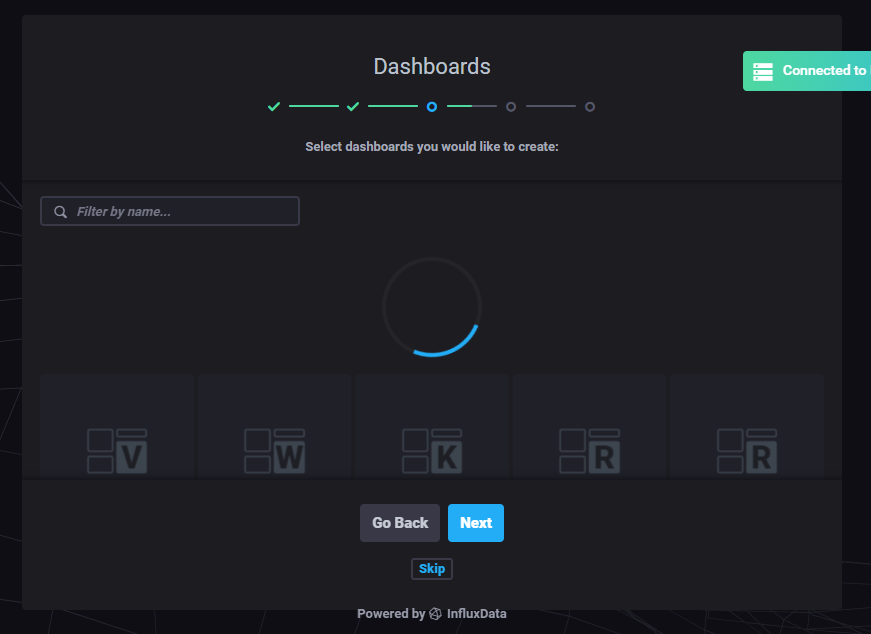
Aşağıdaki adımda bazı ön tanımlı dashboardlardan otomatik olarak eklememize yardımcı olacak seçenekler mevcut. Ama şu anki amacımız deadman notificationları olduğu için bu adımda bir seçim yapmadan devam ediyoruz.
Şimdi ise Deadman notificationları oluşturmak için influxDB’ye düzenli olarak data gönderen bir uygulamaya ihtiyacımız var. Bunun için bir netcore projesi açıp influxDB’ye write yapan basit bir console uygulaması geliştiriyoruz.
InfluxDB bağlantısı için https://github.com/pootzko/InfluxData.Nett InfluxDB bağlantısı için şu repodaki kütüphaneyi kullanıyorum.
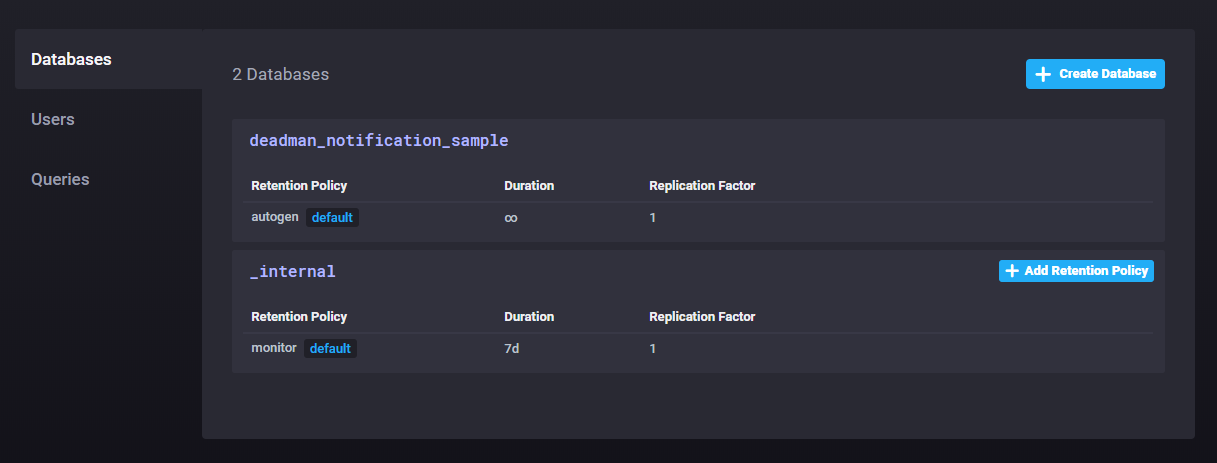
Chornograf arayüzünü kullanarak uygulamamız için bir influxDB oluşturuyoruz. Benim veritabanı adım
|
1 |
deadman_notification_sample |
Bu veritabanına veri yazacak kodumuz(dataWriter) aşağıdaki gibidir.
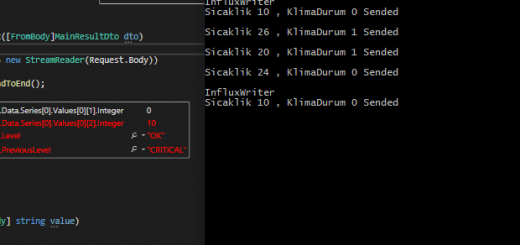
Uygulama içerisinde 20 tane heartbeat verisi atıyoruz. Sonra 1.5 dk boyunca boşta bekliyoruz. Aslında uygulamamızın öldüğü (deadman) olduğu kısım bu 1.5 dakikalık kısımda olacak.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
Console.WriteLine("InfluxWriter"); var infuxUrl = "http://localhost:8086/"; var infuxUser = "admin"; var infuxPwd = "admin"; var clientDb = new InfluxDbClient(infuxUrl, infuxUser, infuxPwd, InfluxDbVersion.Latest); int counter = 0; while (true) { while (counter < 20) { var point_model = new Point() { Name = "HeartBeat", // table name Fields = new Dictionary<string, object>() { { "HeartBeatValue", "OK" } }, Timestamp = DateTime.Now, Tags = new Dictionary<string, object>() { { "HeartBeatTag", "HeartBeatTag" } } }; var dbName = "deadman_notification_sample"; var response = clientDb.Client.WriteAsync(point_model, dbName).Result; Console.WriteLine("HeartBeat Tag Sended"); counter++; } Console.WriteLine("App is Dead For 95 sec"); counter = 0; //Dead App For 1.5 Minute Thread.Sleep(95000); } |
Şimdi ise deadman notificationlarını handle etmek için boş bir WebApi(DeadManNotificationHandler ) projesi açıyoruz. Kapacitor’un alertleri göndermek için slack , telegram , email , post gibi fonksiyonları mevcut. Biz bunların arasından post fonksiyonunu kullanacağız.
Boş API projesinde yer alan ValuesController’ı kullanacağız default olarak.
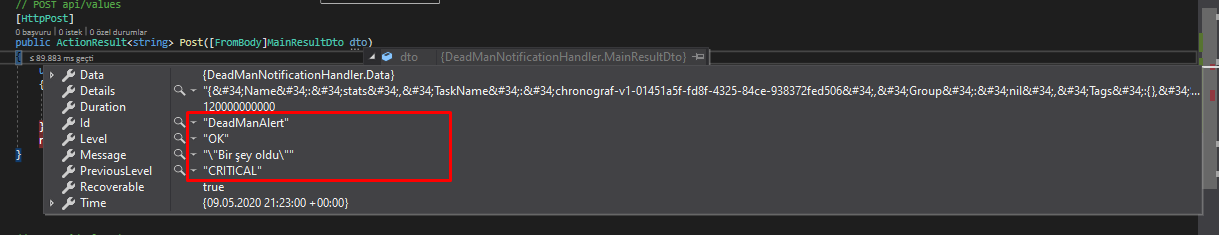
Bu controller’ın kodu aşağıdaki gibidir. MainResultDto nesnesini fiddler kullanarak CSharp objesine dönüştürdüm. MainResultDto.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
public partial class MainResultDto { [JsonProperty("id")] public string Id { get; set; } [JsonProperty("message")] public CustomJsonObject Message { get; set; } [JsonProperty("details")] public string Details { get; set; } [JsonProperty("time")] public DateTimeOffset Time { get; set; } [JsonProperty("duration")] public long Duration { get; set; } [JsonProperty("level")] public string Level { get; set; } [JsonProperty("data")] public Data Data { get; set; } [JsonProperty("previousLevel")] public string PreviousLevel { get; set; } [JsonProperty("recoverable")] public bool Recoverable { get; set; } } public partial class Data { [JsonProperty("series")] public Series[] Series { get; set; } } public partial class Series { [JsonProperty("name")] public string Name { get; set; } [JsonProperty("columns")] public string[] Columns { get; set; } [JsonProperty("values")] public Value[][] Values { get; set; } } public partial class CustomJsonObject { public string AlertName { get; set; } public string CustomProp { get; set; } } public partial struct Value { public DateTime? DateTime; public long? Integer; } |
DefaultController.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
[Route("api/[controller]")] [ApiController] public class ValuesController : ControllerBase { // GET api/values [HttpGet] public ActionResult<IEnumerable<string>> Get() { return new string[] { "value1", "value2" }; } // GET api/values/5 [HttpGet("{id}")] public ActionResult<string> Get(int id) { return "value"; } // POST api/values [HttpPost] public void Post([FromBody] MainResultDto dto) { } // PUT api/values/5 [HttpPut("{id}")] public void Put(int id, [FromBody] string value) { } // DELETE api/values/5 [HttpDelete("{id}")] public void Delete(int id) { } } |
Şimdi Choronograf arayüzünde RuleManagement menüsüne geçelim. Normalde bu arayüz kapacitor’e yeni bir kural eklemek için kullanılıyor. Biz demo uygulama yaptığımız için arayüzü kullanıyoruz. Fakat kapacitor HTTP API üzerinden de bu işlemlerin tamamını desktekliyor. Yani otomatize etmek için ideal.
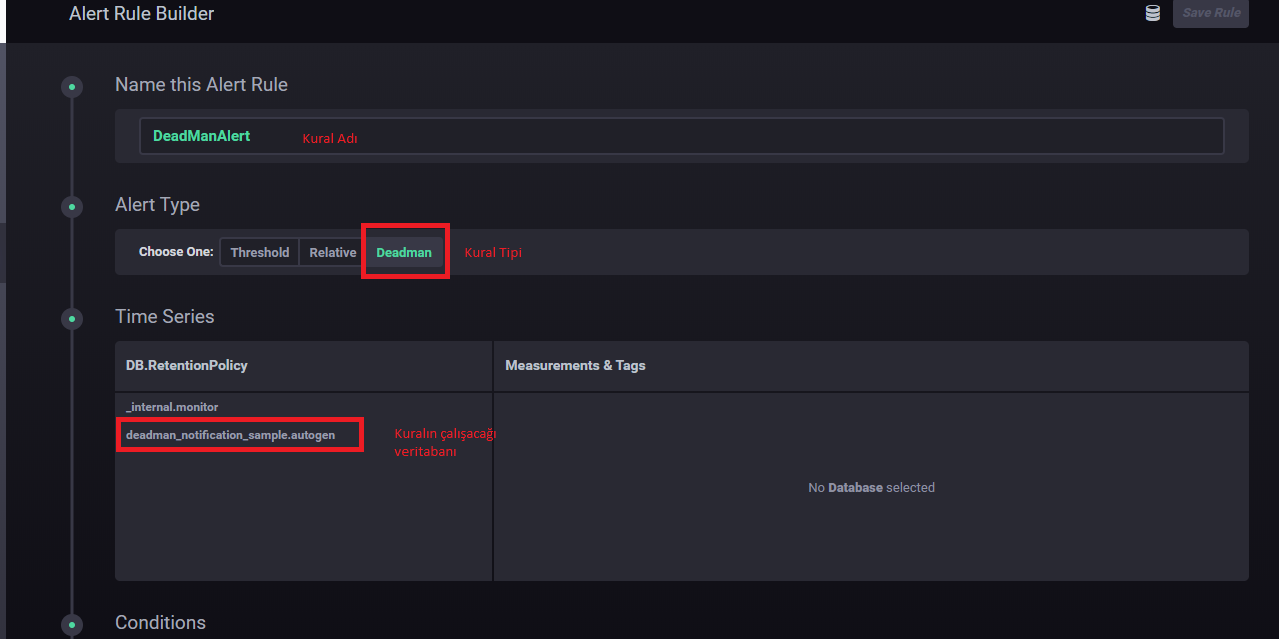
Burada Build Alert Rule butonu ile yeni bir rule yaratalım.
Kuralımız ile ilgili bazı ayarlamaları yapıyoruz.
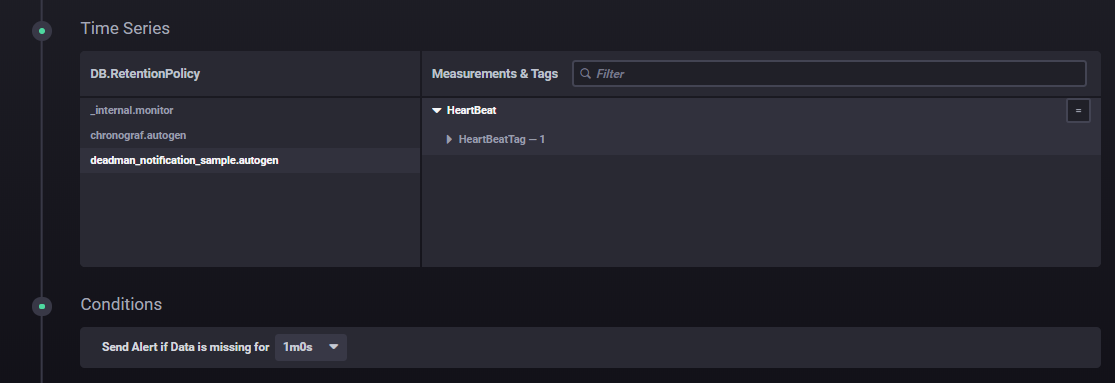
Veri yazdığımız veritabanını seçince içinde kullanabileceğimiz fieldler sağ tarafta listeleniyor. Buradan uygulama içinde veri yazdığımız ismi ‘HeartBeatTag’ olan tag’i seçiyoruz.
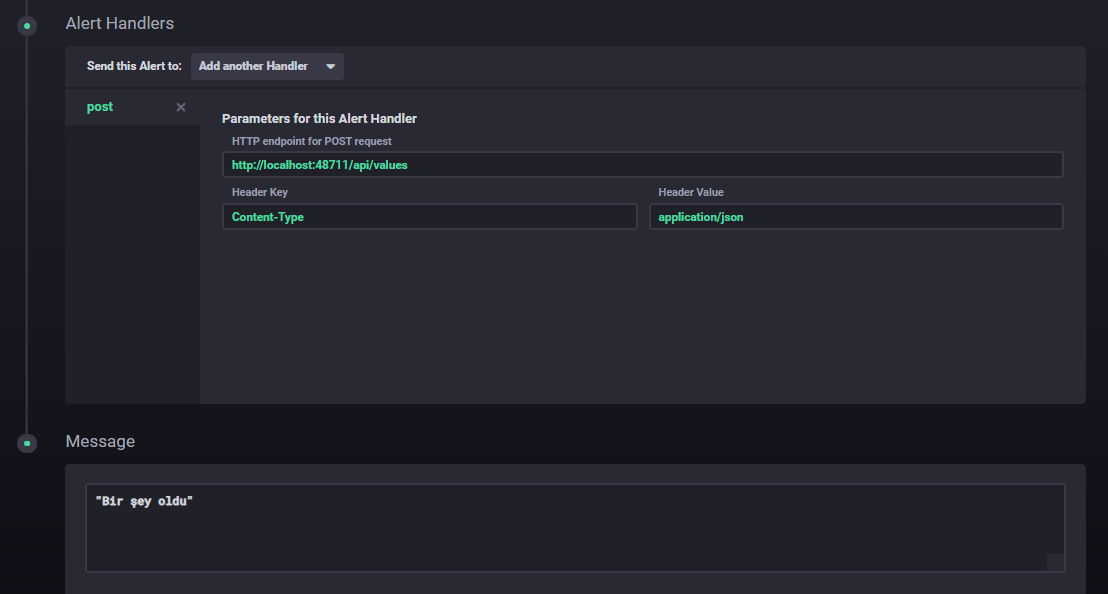
HTPP Post sırasında kullanılacak header değerlerini ekliyoruz.
HTTP endpoint daha önce oluşturduğumuz boş webApi projesinin linki.
Send alert if Data is missing For seçimi ise X dakika veri alınamamışsa durumunu gösteriyor. Influx’a data yazan uygulamamızı 1.5 dakika boyunca boş kalacak şekilde yapılandırdığımız için bu kuralın tetiklenmesini bekliyoruz.
Message alanına Chronograf’ın sağladığı parametreleri kullanarak bir mesaj doldurabiliriz ben statik bir cümle kullanacağım bu alan için. Bu alana yazacağımız mesaj MainResultDto nesnesinin message alanında kullanılabilir oluyor.
Ayarlamalarımız tamam ise kuralımızı kayıt ediyoruz. Ve dataWriter ile DeadManNotificationHandler uygulamalarımızı başlatıyoruz.
Bu yazımda da dilim döndüğünde InfluxDB & Chronograf & Kapacitor kullanımını ve Complex Event Processor tadında bir implementasyonu sizlerle paylaşmaya çalıştım.
Sürç-ü lisan ettiysem affola.
















1 Response
[…] , Kapacitor kullanarak bir değer üzerinden deadman bildirimleri oluşturmuştuk. O yazıma şuradan […]